43 labels for radio buttons
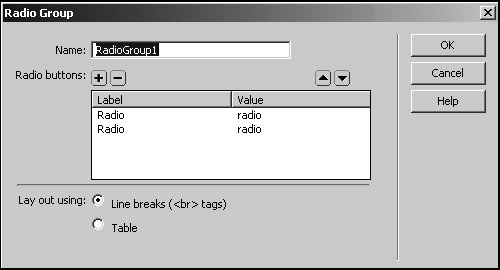
Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue. Example - Using Form Labels with Radio Buttons Example - Using Form Labels with Radio Buttons. Return to "Creating Accessible Forms". One benefit of using labels is that the box area that encloses the text label is clickable. Increasing your click area makes it easier for people with unsteady hands or more severe mobility limitations to click the the radio buttons of their choice.
Radio buttons | U.S. Web Design System (USWDS) Radio buttons would need two inputs/labels for the same legend, "No" and "Yes". Once a user selects one of the radio buttons in a group, the group can't be easily reset to displaying no radio buttons selected.

Labels for radio buttons
Checkboxes and Radio Buttons - Formidable Forms Jan 10, 2022 · You may adjust the styling of your option labels and adjust the default option alignment. To learn more about styling your form see the visual form styler page. Add images to Checkboxes or Radios. Learn how to use radio buttons or checkboxes with images. See how to replace radio buttons with images in WordPress forms in the blog for an example. Easy Checks – A First Review of Web Accessibility When these labels are marked up correctly, people can interact with them using only the keyboard, using voice input, and using screen readers. Also, the label itself becomes clickable, increasing the target area and making it easier to select small radio buttons or checkboxes. What to do: Find any forms on the page. › WAI › test-evaluateEasy Checks – A First Review of Web Accessibility When these labels are marked up correctly, people can interact with them using only the keyboard, using voice input, and using screen readers. Also, the label itself becomes clickable, increasing the target area and making it easier to select small radio buttons or checkboxes. What to do: Find any forms on the page.
Labels for radio buttons. HTML Radio Button Label | Input, Group, Checked & Example - EyeHunts HTML Radio Button Label allows the to user choose only one option in a predefined set of options. The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle. PDF Userform: Radio Button Labels - Adobe Support Community Solved: PDF Userform: Radio Button Labels - Adobe Support Community - 10976695. Home. HTML input type="radio" - W3Schools The defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Labeling Controls | Web Accessibility Initiative (WAI) | W3C Provide labels to identify all form controls, including text fields, checkboxes, radio buttons, and drop-down menus. In most cases, this is done by using the element. Labels need to describe the purpose of the form control. This section of the tutorial describes how to provide labels that are properly associated with form controls.
Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button, 1 of 2; Blue. Green, radio button, 2 of 2; Green. After clicking on a radio button (or the corresponding text/label): Green, selected radio button, 2 of 2. And without the label: radio button, 1 of 2. selected radio button, 2 of 2. Okay? What's this radio button for?? I don't get it without the label. ChromeVox. Blue ... How to Style the Selected Label of a Radio Button - W3docs How to Style the Selected Label of a Radio Button How to Style the Selected Label of a Radio Button Solution with the CSS :checked pseudo-class First of all, you need to hide the initial circular buttons by setting the CSS display property to "none". Then, style the labels in the way you want them to be by default when they aren't selected. Guidelines for radio buttons - Windows apps | Microsoft Docs Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side. Create Custom CSS Radio Buttons - Medium Moreover, I want to keep the functionality of the Radio buttons intact but I don't want the round circles. Instead, I want the labels to help me select that particular radio button value. Firstly to hide the circle input, we will need to add the following piece of code..radio-toolbar input[type="radio"] {visibility: hidden; display: none;}
Labels and Radio Buttons - HTML & CSS - SitePoint You really should have a label with each input, and the for/id pair is needed for accessibility. (It's nice for anyone, as it means you can click on the label to activate the radio.) Just for... Solved: Radio Button - label vs value - Power Platform Community The label (value) for the Radio button is showing is using the Name field in the table and when selected the radio.selected.value is showing the label - is there a way i can get it to show the Value field instead instead (I don't mean in the control - i want the text there, but as an output) or do I need to filter the table based on the Name ... Radio buttons - Rivet Design System Radio button labels. Write the label as a phrase, not as a sentence, and use no ending punctuation. Use parallel phrasing between related radio inputs, and try to keep the length about the same for all labels. Focus the label text on the differences among the options. If all the options have the same introductory text, move that text to the ... Using Radio Buttons - Oracle Setting Radio Button Record Properties, Press Enter to expand. To link a record with radio buttons: Open the Radio Button Properties dialog box. On the Record tab, select the record and field name. The system retrieves the default label text if you enter the record or field. Enter the database translate value for this radio button.
html - Using "label for" on radio buttons - Stack Overflow Ah, no what I meant was one super-label that toggles the radio buttons. Like: Category favourite-fruit and when you click that one, you toggle between idk "banana" & "strawberry" Because, why enforce mouse movement UX when you can just toggle options.
Checkboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls.
Radio Buttons - Win32 apps | Microsoft Docs Feb 09, 2021 · In this example, the radio buttons are aligned vertically. Incorrect: In this example, the horizontal alignment is harder to read. Reconsider using group boxes to organize groups of radio buttons—this often results in unnecessary screen clutter. Don't use radio button labels as group box labels. Don't use the selection of a radio button to:
changing radio buttons label — oracle-tech Hello. How can I programatically change label of radio buttons? I have a radio group named test and 2 radio buttons named t1 and t2.
Radio button in HTML (Complete Guide With 10 Examples) Radio Button Label Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button. Radio button label is created using element. Radio button label must have a for attribute that targets the radio button.
CSS for Labels, Buttons and Form Interactions | HTMLGoodies.com Nov 03, 2021 · Part 4: CSS for Labels, Buttons and Form Interactions In the last installment of this series on Web Forms, we explored some of the most commonly employed CSS attributes to style form elements. Today’s article continues from where that one left off to cover how to style labels and buttons, as well as how to alter an element’s appearance ...
Labels for radio buttons in rails form - TechTalk7 I have a form with some radio buttons, and would like to associate labels with them. The label form helper only takes a form field as a parameter, but in this case I have multiple radio buttons for a single form field. The only way I see to do it is to manually create a label, hard coding the ID that is auto generated for the radio button.
Radio buttons and label to display in same line - Stack Overflow May 11, 2020 · The better way to do this would be to use the input type selector in your css instead of adding a new class. You can simply add input:radio { /* styles here */ } or input[type="radio"] { /* styles here */ }to your css.There's no need to use a separate class to specify the style rules when you are applying them too all elements that are a radio input.
How to Create Radio Buttons in HTML [+ Examples] - HubSpot To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Then, write your label text in the tag. While using isn't strictly necessary, it's considered a best practice for two reasons.
Components · Bootstrap Ensure correct role and provide a label. In order for assistive technologies – such as screen readers – to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. For button groups, this would be role="group", while toolbars should have a role="toolbar".. One exception are groups which only contain a single control (for instance the …
Radio Buttons in Angular | Delft Stack In the radio button, users can select only one value at a time. That's why radio buttons with the same name include a set, and only one may be selected at one time. The radio-button label is provided to fulfill the element. We can place the label before or after a radio button by setting the label position property before ...
How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons.
html - adding labels to radio buttons - Stack Overflow 2 What you want is a legend in the fieldset, not a label. Labels are really only used to pair with inputs, hence the for/id suggestion in feitla's answer. Legends are the way to give an associated name to a fieldset. They're difficult to style though. You might be better off using the name attribute on the radio inputs to make them a group.
How to Use Buttons, Check Boxes, and Radio Buttons How to Use JButton Features. Ordinary buttons — JButton objects — have just a bit more functionality than the AbstractButton class provides: You can make a JButton be the default button. At most one button in a top-level container can be the default button. The default button typically has a highlighted appearance and acts clicked whenever the top-level container has …
stackoverflow.com › questions › 2306117html - Radio buttons and label to display in same line ... May 11, 2020 · How to align radio buttons with labels in one line? 0. Get labels and Radiobuttons all on 1 line: 3. zend form for multicheckbox remove input from labels. 3.
getbootstrap.com › docs › 3Components · Bootstrap Add on optional JavaScript radio and checkbox style behavior with our buttons plugin. Tooltips & popovers in button groups require special setting When using tooltips or popovers on elements within a .btn-group , you'll have to specify the option container: 'body' to avoid unwanted side effects (such as the element growing wider and/or losing ...













Post a Comment for "43 labels for radio buttons"