43 floating labels bootstrap 4
GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Just put the input or textarea element inside a parent (div or span) with .form-label-group class and add a label tag after this element. The input and label must have the same id linked with for in label to work properly. Input must have the placeholder defined. For in border style (like outlined material design), add the .in-border class. Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.

Floating labels bootstrap 4
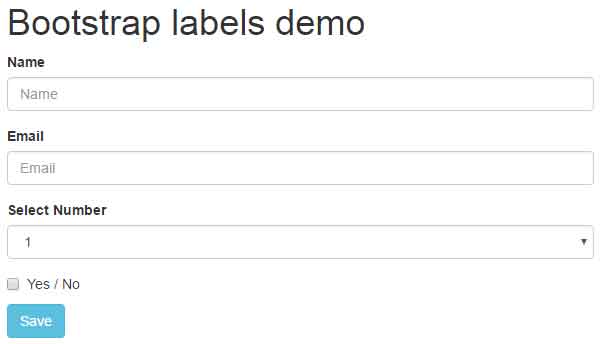
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating labels bootstrap 4. Bootstrap 5 Floating Label Form Controls Library - Web Code Flow 1. Install the package with NPM. 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. 3. Add your form controls to DIV containers with the CSS class of 'floating label and outline the textual content to be displayed within the floating labels. . Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ... Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... css - Bootstrap 5 floating label on top of the field - Stack Overflow I want to put the floating label just like this: The normal behaviour would be this but the input area is way to big for my purpose. I don't have an idea how to set this up. For Bootstrap 4 there was an extra framework but this won't work with V5. Thanks in advance!
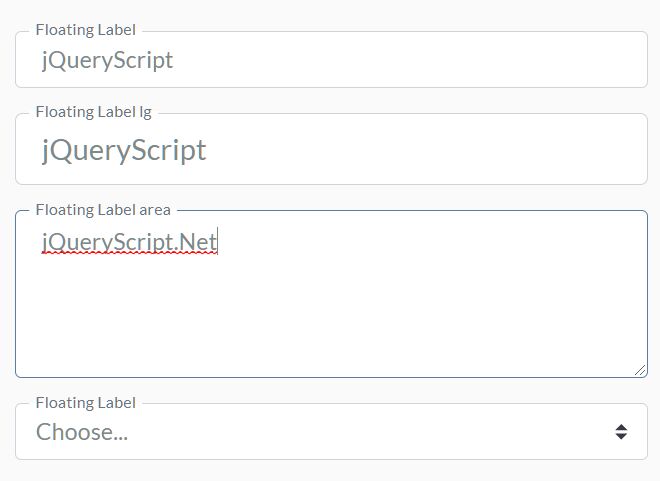
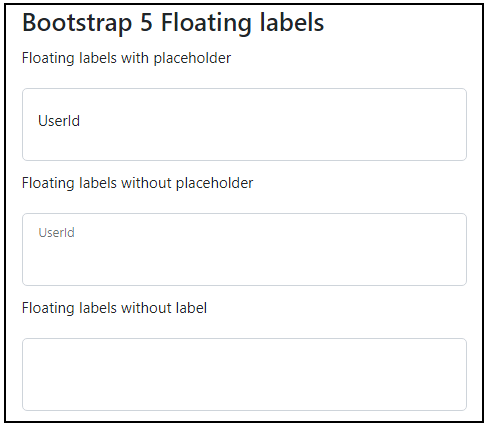
Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email css - Bootstrap 4.1 floating labels - Stack Overflow Bootstrap 4.1 floating labels Ask Question 6 I've found on Google a doc example for Bootstrap 4.1 in which they feature floating labels: getbootstrap.com/docs/4.1/examples/floating-labels/ In that page, however, it is not explained how that can be achieved, and I can't find anything in the docs for v. 4.1. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels · Bootstrap v5.1 form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating ... Floating labels example · Bootstrap v4 中文文档 v4.6 - bootcss.com Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating labels · Bootstrap v5.2 Create beautifully simple form labels that float over your input fields. On this page
Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Create beautifully simple form labels that float over your input fields. Example Wrap a pair of and elements in .form-floatingto enable floating labels with Bootstrap's textual form fields. A placeholderis required on each as our method of CSS-only floating labels uses the :placeholder-shownpseudo-element.
How to create floating label on form element? - Stack Overflow I'm using the floating labels example from Bootstrap but can not get it to work for the "select" element. I'd like the label for the "select" element to function the same way as the "input". ... .floating-label { position:relative; margin-bottom:20px; } .floating-select { font-size:14px; padding:4px 4px; display:block; width:100%; height:30px ...
floating labels bootstrap 4.6 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4.6 "floating labels bootstrap 4.6" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Floating labels example - Bootstrap Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
React-Bootstrap · React-Bootstrap Documentation Floating labels. Create beautifully simple form labels that float over your input fields. Example # Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the : ...
Floating labels · CoreUI A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. ... When working with the CoreUI for Bootstrap grid system, be sure to place form elements within column classes. Email address
Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
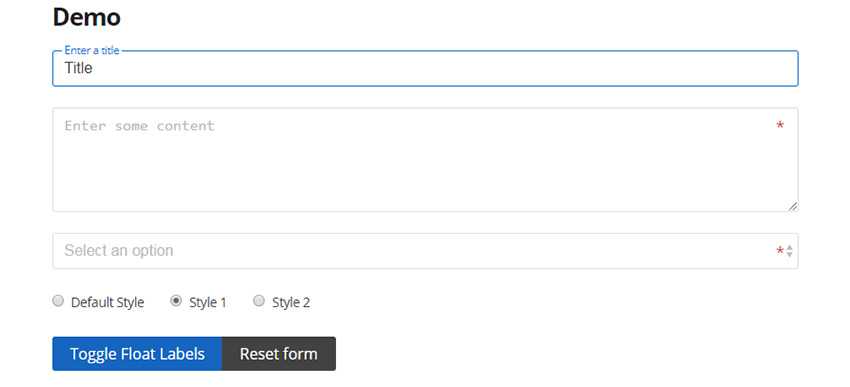
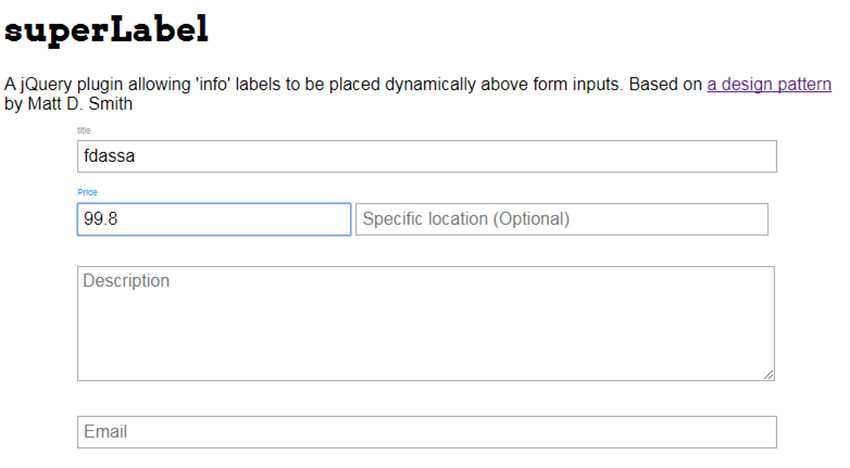
Floating Labels With Animation For Bootstrap | Free jQuery Plugins Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element.
Bootstrap 4 Floating Labels Dropdown - Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs.
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2.
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
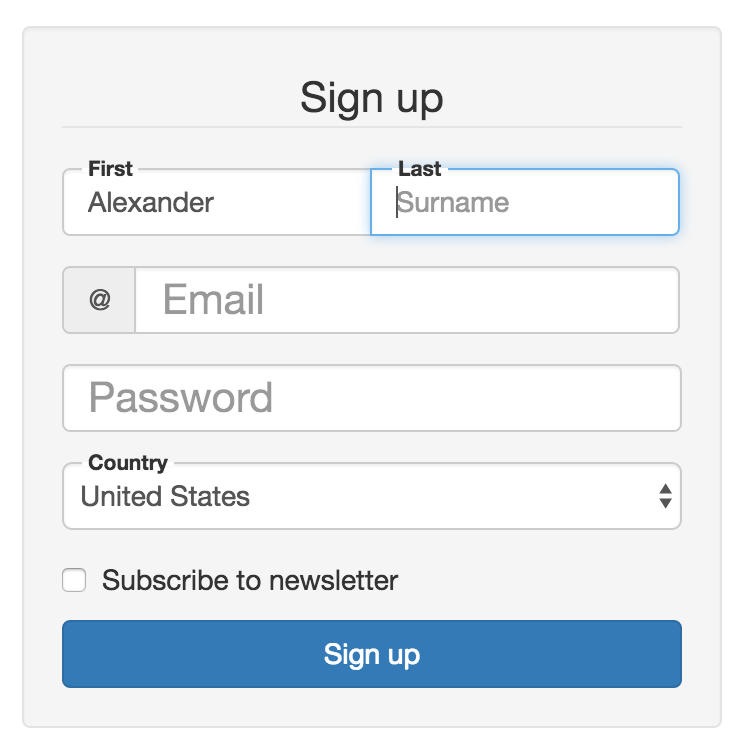
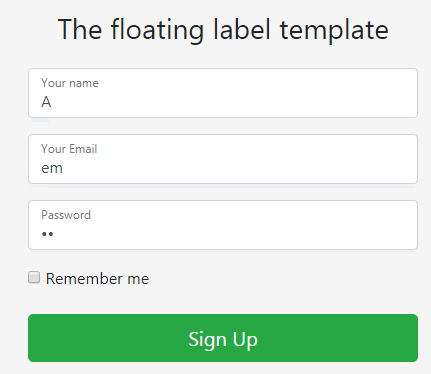
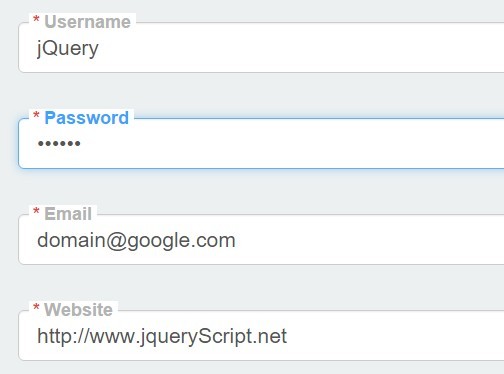
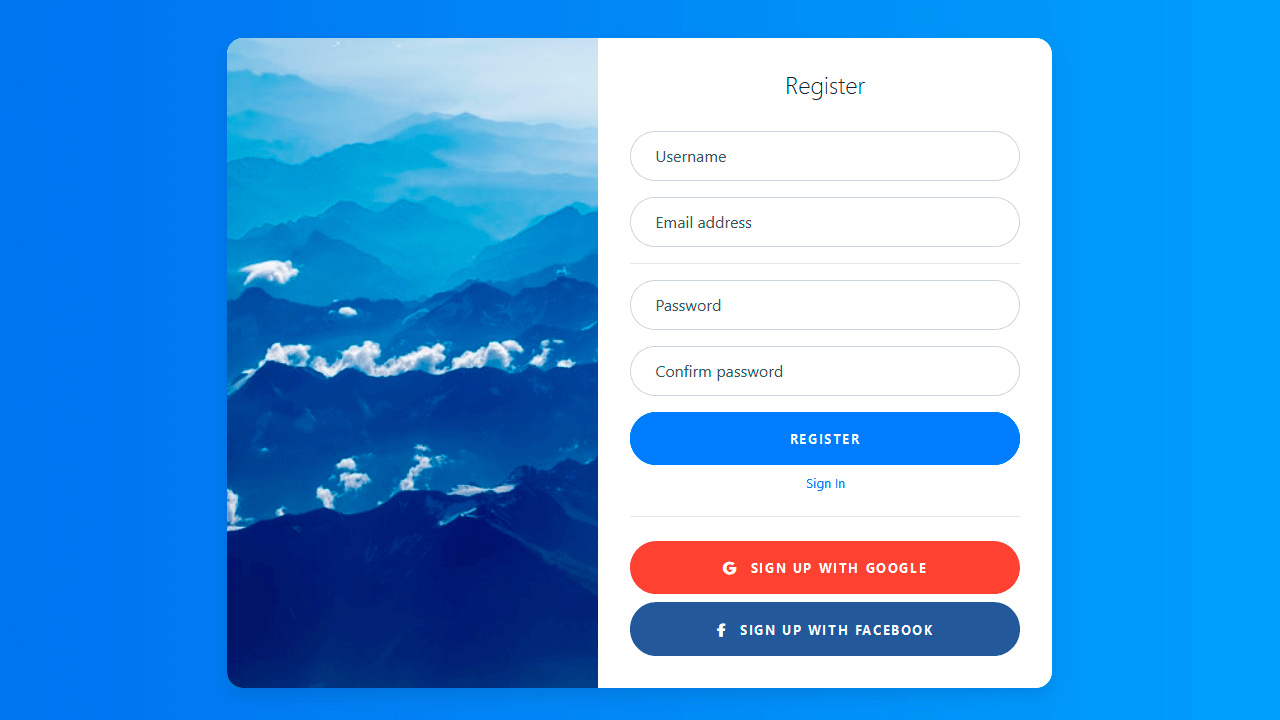
Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.











![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-06-24/23-floating-labels-empty.png)

























Post a Comment for "43 floating labels bootstrap 4"