43 floating labels material design
How to create Material Design like form text fields with floating label ... Angular Material - Material Design components for Angular; MATERIAL-UI - React components that implement Google's Material Design; Materialize - A modern responsive front-end framework based on Material Design; Continue reading if you want to implement Material Design by yourself. Material Design with Javascript. The following demo is a ... Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks. ... (e.g. ripples, floating labels, notched outlines) are a strong indication that child ...
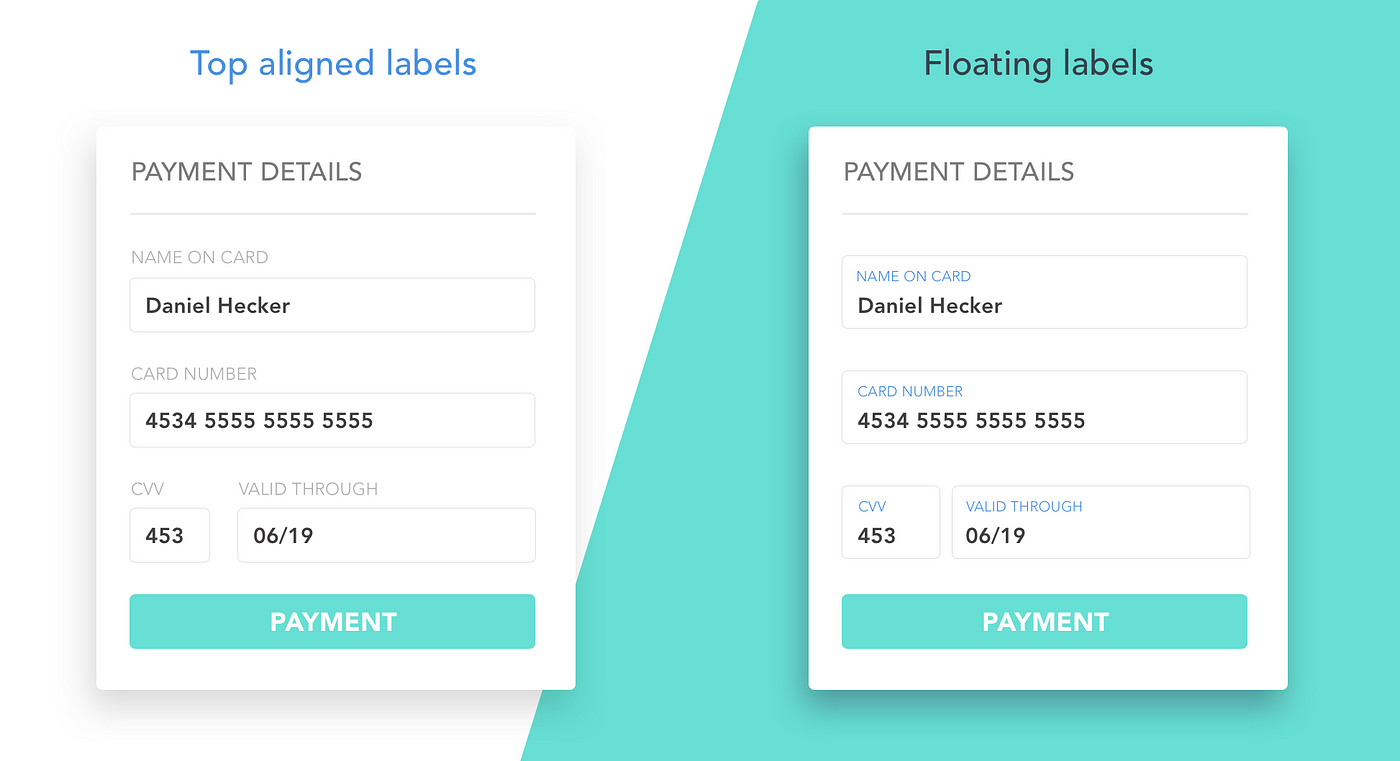
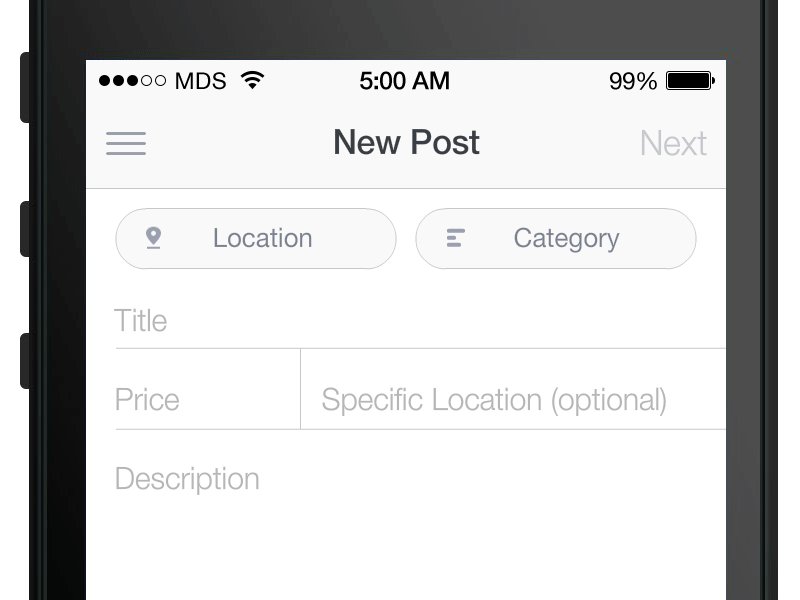
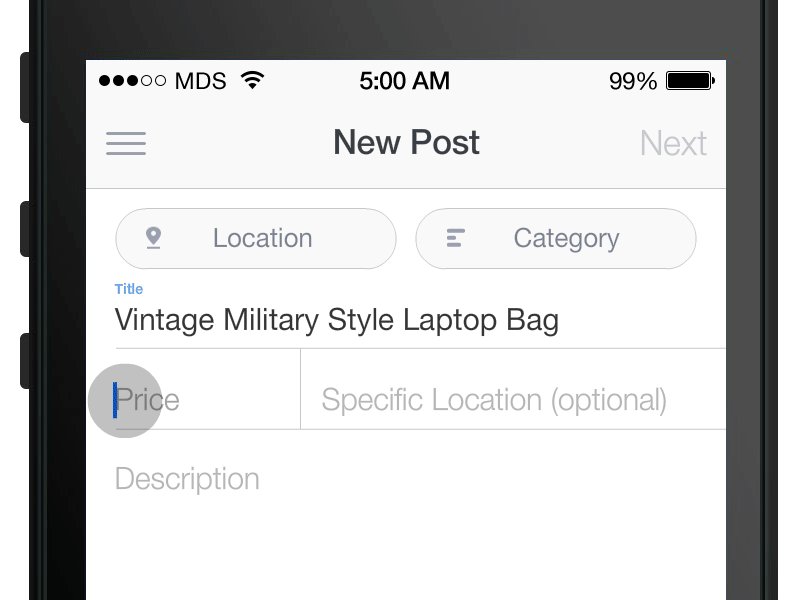
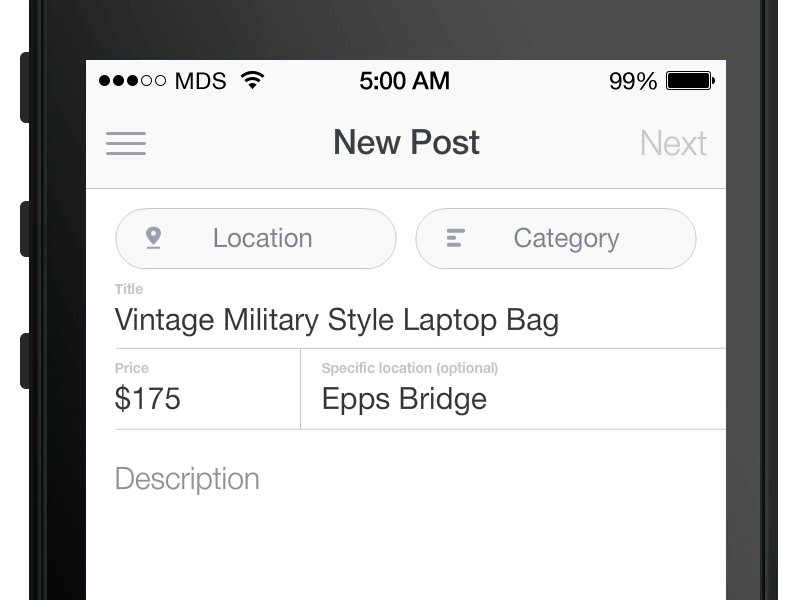
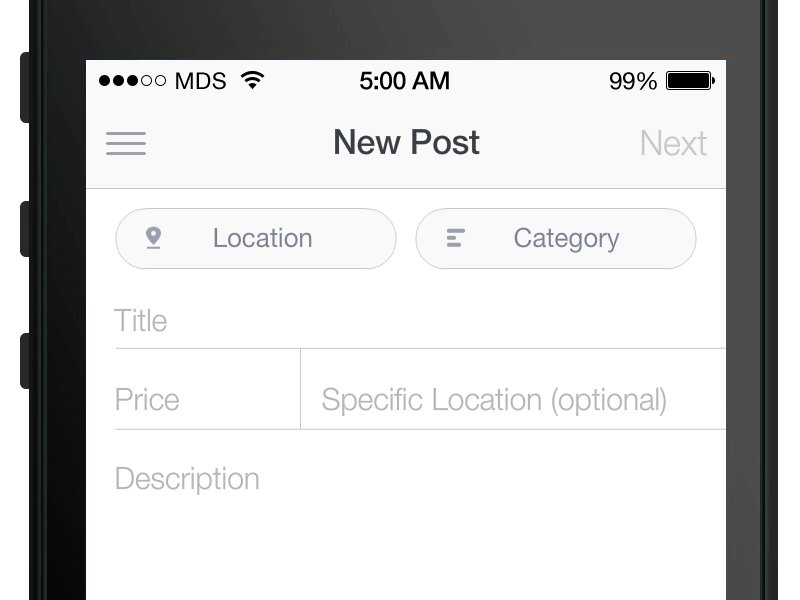
Material Design Text Fields Are Badly Designed - Smashing Magazine Material Design text fields use the float label pattern. ( Large preview) Some people assume float labels are best because Google's Material Design uses them. But in this case, Google is wrong. Instead, I recommend using conventional text fields which have: The label outside the input (to tell the user what to type),

Floating labels material design
Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols; Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... Material Design 3 floating action buttons (FABs) are here ... The extended FAB must contain label where as the icon is optional. The icon and label may be specified in whichever order is appropriate based on context
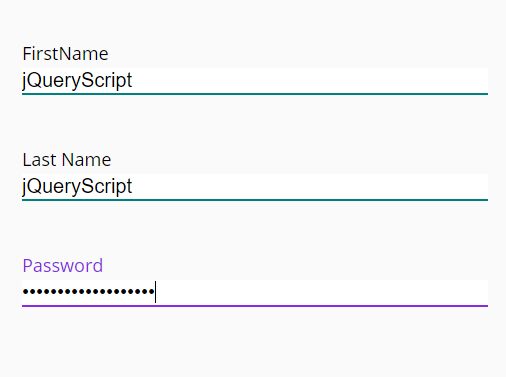
Floating labels material design. Floating labels - Material Design for Bootstrap mdb.min.js and mdb.min.css contain everything for floating labels to work. Add comment. Write. Create snippet Please insert min. 20 characters. ... Hire our experts to help you design or build a dedicated project. ... Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and … How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input. Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Bottom sheets are surfaces containing supplementary content that are anchored to the bottom of the screen. ... Floating action buttons are used for actions only, and they don’t respond to a user’s interaction with ...
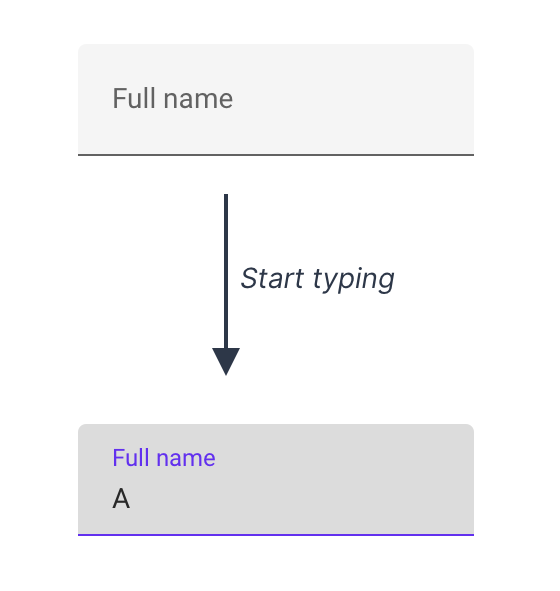
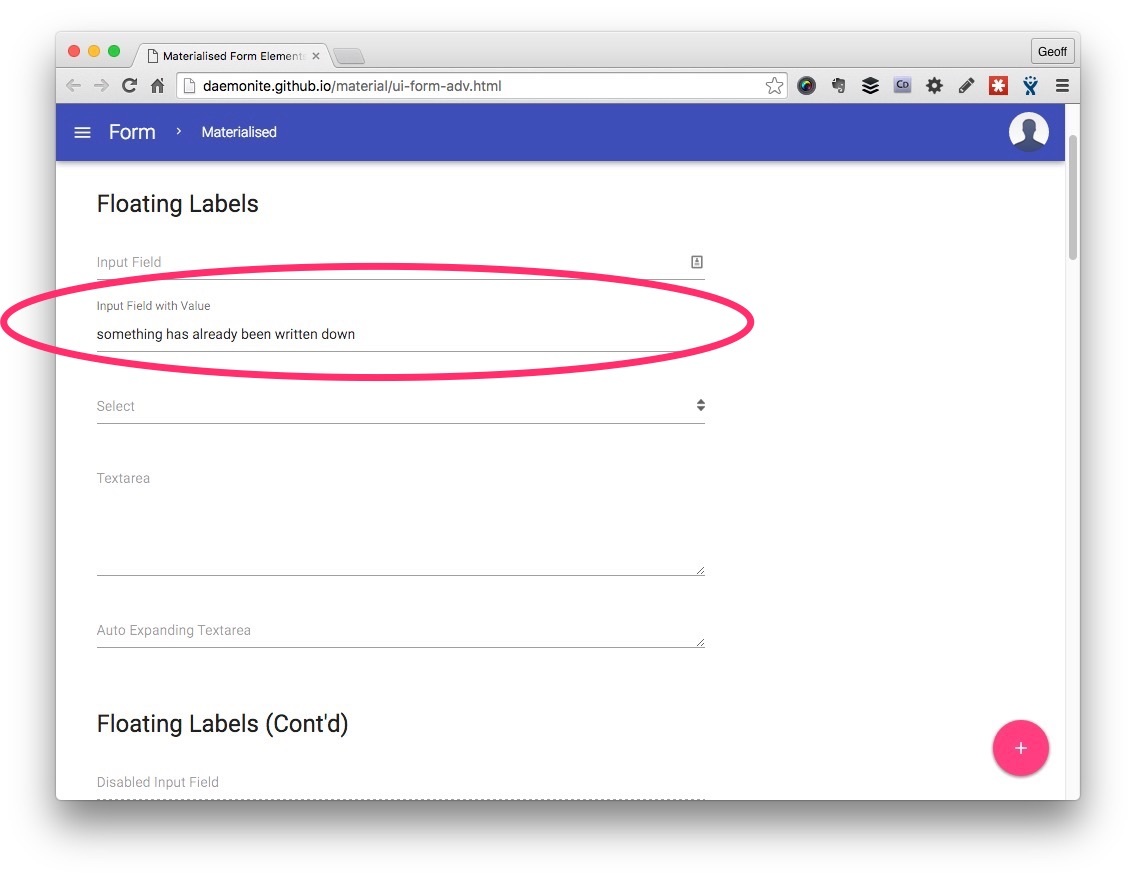
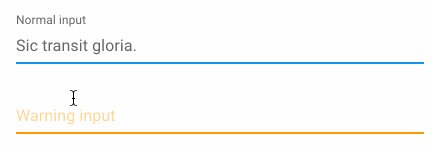
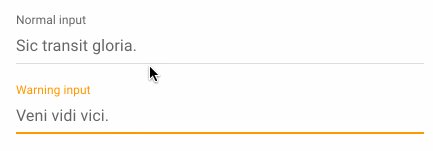
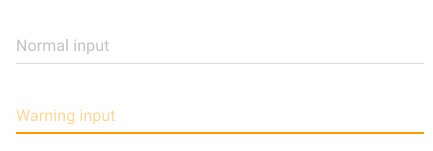
Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and … Floating Label - Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android. ... Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, ... Material design select with floating label - Stack Overflow As far as I can see from the documentation, the library you use does not have an option for floating labels. Try some other library that does have floating labels, like Material Design Lite or another that has built-in this option. React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State
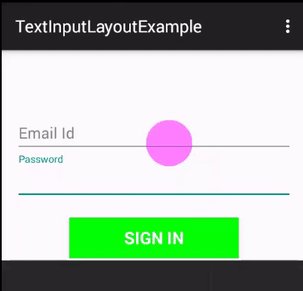
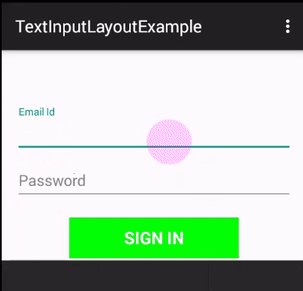
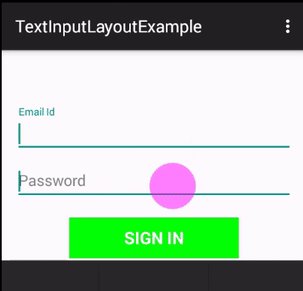
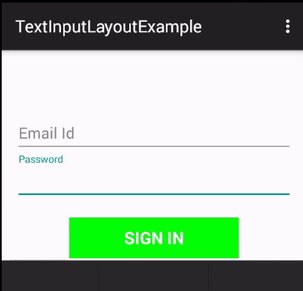
Bootstrap Material design floating labels overlap input text I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below). Is there a way I can prevent the label from overlapping? ... Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 11 months ago. Modified 2 years, 7 months ago. Viewed 7k times Re-creating the floating label of Material Design - DEV Community .input-active - When the input is active, the label will float up .input-filled-in-not-focus - If the input is filled in and not focused, sets the label to default color. 2. Creating the HTML This is the easy part. Just a couple of divs, labels, and inputs! Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and … TextInputLayout / Floating Labels In EditText With Example In Android ... From the time material design was released, a new concept of floating labels was introduced. In this concept initially showed a label as a hint and when a user enters a value in the EditText that hint moves on to the top of the EditText as a floating label. Table Of Contents [ hide] 1 Basic TextInputLayout XML Code:
Floating Label - Material Components for the Web import {MDCFloatingLabel} from '@material/floating-label'; const floatingLabel = new MDCFloatingLabel(document.querySelector('.mdc-floating-label')); ... Material design is an adaptable system—backed by open-source code—guiding you in the principles and best practices of contemporary UI. Material helps teams streamline the designer ...
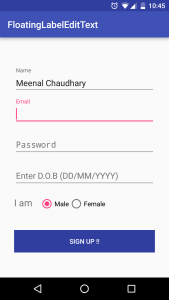
Android Material Design: Working with Floating Label EditText It initially shows the label as a hint, but when user starts entering a value in the EditText, that hint turns into a floating label as the name suggests. In this tutorial, we will discuss how to implement Android Floating Label EditText using the material design library. The Floating Label EditText is implemented by wrapping an android.support ...
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. A floating action button (FAB) represents the primary action for a screen. ... Material Design 3 floating action buttons (FABs) are here. ... , so additional content labels are usually unnecessary. Visibility.
GitHub - Clans/FloatingActionButton: Android Floating Action … Apr 15, 2017 · Android Floating Action Button based on Material Design specification - GitHub - Clans/FloatingActionButton: Android Floating Action Button based on Material Design specification
Floating Labels for EditText in Material Design Hi, we can show floating label for edittext by using android design support library. when we input text on edittext, it shows animation by floating labels. textinputlayout is newly introduced to show floating label on edittext in design support library. edittext needs to be covered by textinputlayout to show animation. here i am writing code to show floating labels in edittext. first add ...
How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves.
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings
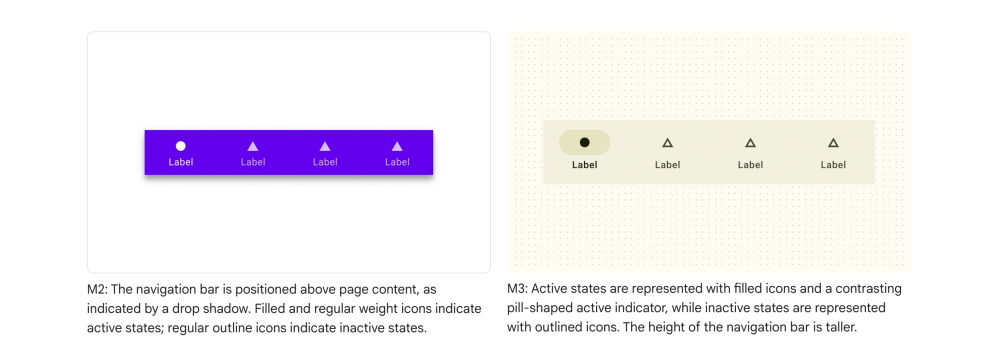
☂️ Bring Material 3 to Flutter · Issue #91605 - GitHub Oct 27, 2021 · Material 3 is the next generation of Material Design. The major changes include: updates to many components (colors, text styles and shapes, etc.) color system improvements; typography improvements; elevation refinements; The Material 3 guidance is now live at m3.material.io and will be continuously updated.
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... Material Design 3 floating action buttons (FABs) are here ... The extended FAB must contain label where as the icon is optional. The icon and label may be specified in whichever order is appropriate based on context
Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder

![How to Add Floating Label in Android for EditText [Tutorial]](https://www.spaceotechnologies.com/wp-content/uploads/2020/10/floating.jpg)






























Post a Comment for "43 floating labels material design"