44 chart js hide data labels
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: ... Returning null or empty string in the formatter property will hide the data label. We'll modify the above example to hide values less than 15% ... react chart js bar chart remove datasets label Code Example js hide label for; chart js no lables; show hide label using javascript; remove label in chart js; react chart js bar chart remove datasets label; labels display none in chart js; label for hide css; how to hide label in javascript; chartjs:remove labels; hide ingle label charjs; hide label globally in chart.js; hide a label js; disable label ...
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.

Chart js hide data labels
Data Labels in JavaScript (ES5) Chart control - Syncfusion Data Labels in JavaScript (ES5) Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Doughnut | Chart.js Aug 03, 2022 · config setup actions ... Hide title label of datasets in Chart.js - Devsheet If you are using the Chart.js library to plot your charts then you can use the above code to hide the default dataset label shown on the top of the charts. In the new version of Chart.js, you need to assign a display: false inside plugins property of options object. Full Code Example
Chart js hide data labels. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Modified today. Viewed 270k times. 166. 23. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I ... Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis Bar Chart | Chart.js 03.08.2022 · Options are: 'start' 'end' 'middle' (only valid on stacked bars: the borders between bars are skipped) 'bottom' 'left' 'top' 'right' false (don't skip any borders); true (skip all borders) # borderWidth If this value is a number, it is applied to all sides of the rectangle (left, top, right, bottom), except borderSkipped.If this value is an object, the left property defines the left border … javascript - Hide all labels and tooltips in Chart.js and make it very ... Hide all labels and tooltips in Chart.js and make it very small size Ask Question 3 So I am trying to create some minimalistic chart using react-chartjs-2 in my react app. What I want to achieve, is to have a very small chart without any kind of label showing inside a small card I have created. I want to hide labels, legend, even the chart grid.
C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started ; Examples; Reference ... Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar ... Getting Started – Chart JS Video Guide How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2; How to hide the x axis data names in the bar type Chart JS; How to display in the legend box xvalue yvalue and labels in Chart.js; how to make a vertical gradient fill line chart in chart js; How to add more than one chart on a page in Chart.js; How to add a ... Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? (Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!
Hidden one of the labels by default · Issue #2794 · chartjs/Chart.js Hidden one of the labels by default · Issue #2794 · chartjs/Chart.js · GitHub. Issues 149. Pull requests 6. Closed. mangolee opened this issue on Jun 17, 2016 · 4 comments. Hide datalabel on a specific bar · Issue #190 - GitHub In some cases i need to hide this 'missing'. What I do I simply not write 'missing' in the 'labels' parameter nor it's value on the data property. ... var ctx = document.getElementById('graph_5547'); var myChart = new Chart(ctx, { type: 'horizontalBar', data: { labels: [ 'Escutar as crianças','Mapear as necessidades e interesses ... chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin-datalabels erenesto closed this as completed on Sep 12, 2017. simonbrunel added the resolved label on Sep 12, 2017. simonbrunel added the support label on Mar 3, 2018. JoaoVictorDaijo mentioned this issue on Jul 15, 2020. Hide datalabel on a specific bar #190. Closed. simonbrunel mentioned this issue on Mar 5, 2021.
Hide chart labels in doughnut chart - Javascript Chart.js Description Hide chart labels in doughnut chart ResultView the demo in separate window < html > < head > < meta name= "viewport" content= "width=device-width, initial ...
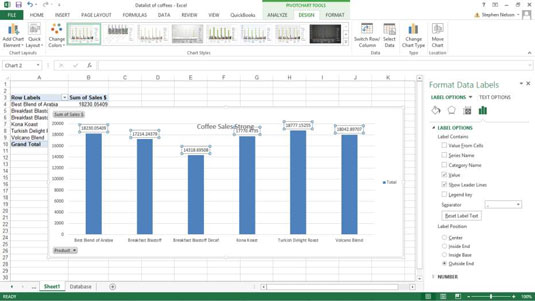
Hide/eliminate 'label' in bar charts? It looks as if you have removed the first elements of the data, labels, background, and borderColor arrays. That gets rid of the first bar of the 6 bars, and only shows 5 bars. What I really I wanted to eliminate the items (both the colored rectangle and the "# of Votes" text) above the chart - see the circled items in the attached screenshot ...
Dynamically update values of a chartjs chart - Stack Overflow 28.06.2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update will rewrite your whole chart …
API | Chart.js hide (datasetIndex, dataIndex?) If dataIndex is not specified, sets the visibility for the given dataset to false. Updates the chart and animates the dataset with 'hide' mode. This animation can be configured under the hide key in animation options. Please see animations docs for more details.
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code.
Hide Y-axis labels when data is not displayed in Chart.js Note I'm storing all my chart instances in a Map because I have multiple charts on the same page. var instances = new Map (); When createing the incances I put them there. and now the hiding of the y axis label and data on legend click: onClick: function (event, legendItem) { var instance = instances.get (event.chart.id); var meta = instance ...
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js | Chart.js # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
How do you hide labels? - CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Hide gridlines in Chart.js - Devsheet Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ Apr 25, 2017 · When set to true, it shifts the labels to the middle of the grid lines. This is generally useful when creating bar charts. Configuring Linear Scales. Linear scales are used to chart numerical data. These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales.
Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM.
Chart.js to hide dataset labels - Javascript Chart.js Chart.js to hide dataset labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js to hide dataset labels Demo Code. ResultView the demo in separate window ... Charts.js to Load new data set to an existing chart;
Visualization: Scatter Chart | Charts | Google Developers 03.05.2021 · Use zero to hide all lines and show only the points. Type: number. Default: 0. orientation: The orientation of the chart. When set to 'vertical', rotates the axes of the chart so that (for instance) a column chart becomes a bar chart, and an area chart grows rightward instead of up: Type: string. Default: 'horizontal' pointShape: The shape of individual data elements: 'circle', …
How do you tune data labels show/hide settings? · Issue #665 ... - GitHub @jlil I had to revert this change as some users complain of having data-labels showing up in their spark-lines. It makes sense to turn on data-labels manually for sparkline if you need to show. It makes sense to turn on data-labels manually for sparkline if you need to show.
Hide title label of datasets in Chart.js - Devsheet If you are using the Chart.js library to plot your charts then you can use the above code to hide the default dataset label shown on the top of the charts. In the new version of Chart.js, you need to assign a display: false inside plugins property of options object. Full Code Example
Doughnut | Chart.js Aug 03, 2022 · config setup actions ...
Data Labels in JavaScript (ES5) Chart control - Syncfusion Data Labels in JavaScript (ES5) Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method.












%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)





















Post a Comment for "44 chart js hide data labels"