45 chart js disable labels
Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels. How do you tune data labels show/hide settings? #665 - GitHub @jlil Unfortunately, not yet. But, you can click on the bug label which I added above and expect the fix in descending order (The previous bugs get fixed depending on the severity of the bug.
disable label in chart js Code Example - codegrepper.com chart js legend-item hideb. css hide label for. chart.js label display false. chartjs bar hide left legend. chartjs barchart hide legend. chartjs bar remove legend. chart.js legend hide legend not working. chart.js legend hide. chart.js dont show labels.

Chart js disable labels
jquery - chart.js - Disable labels - Stack Overflow I'm using Chart.js. How can I disable the labels, both X and Y? The scaleShowLabels option does not work. jquery; chart.js; Share. Improve this question. Follow edited Nov 9, 2013 at 5:18. Sean Vieira. 151k 32 32 gold badges 309 309 silver badges 290 290 bronze badges. javascript - Remove x-axis label/text in chart.js - Stack Overflow Faced this issue of removing the labels in Chartjs now. Looks like the documentation is improved. Chart.defaults.global.legend.display = false; this global settings prevents legends from being shown in all Charts. Since this was enough for me, I used it. Hiding Labels on Radial Chart · Issue #524 · apexcharts/apexcharts.js Line 7 labels: ['Progress'] Is there a way to disable these, WITHOUT just entering an empty whitespace. Not supplying the chart with a label key, defaults the label to series-1. Ideally, when not supplying labels, it removes that SVG and bumps everything below up.
Chart js disable labels. On bar hover / click, the labels disappear · Issue #3169 · chartjs/Chart.js sasos90 on Aug 22, 2016. Animation triggering while hovering the graph #3181. etimberg reopened this on Aug 22, 2016. etimberg added help wanted Needs Investigation labels on Aug 22, 2016. etimberg closed this. simonbrunel. Showing Data values on Bar's #3217. Sign up for free to join this conversation on GitHub . How do you hide labels? - CanvasJS Charts To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement. 2) Same question for all pie labels, what if we don't want any of them? In Pie chart, only if you provide label property in the dataPoint, the indexLabels will be shown. Chart.js to hide dataset labels - Javascript - Java2s.com Chart.js to hide dataset labels - Javascript Chart.js · Description · Demo Code · Related Tutorials. Chartjs bar chart labels - yzsd.brykczynscy.pl The value of the x-axis is not so influential. You could define the data begin from 0 in y-axis. yAxes: [ { stacked: true, barPercentage: 0.4, ticks: { beginAtZero: true } }] (iii) Moreover, legands value (ie normal,high, mid) should be displayed inside the Bar rather then on RHS.
Chart.js v2 hide dataset labels Chart.js v2 hide dataset labels · 1) Solution. Just set the label and tooltip options like so ... · 2) Solution. As of 2021, the namespace has changed from ... Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ... How To Disable Piecelabel On Certian Charts And Keep On Other ... You can hide datasets labels in Chart. js by applying 'display: false' into legend option. How do you show labels in a pie chart? Select the data ... Chart.js - how to disable everything on hover - Stack Overflow In order to remove all hover styles/tooltips from vanilla chart.js:. var myChart = new Chart(canvas, { options: { tooltips: {enabled: false}, hover: {mode: null}, } ... }); Chart.js is watching all mousemove events on the canvas within which it has instantiated your chart. Setting hover 'mode' to null seems to override all the ways the canvas looks for matching elements to assign activated ...
Remove y-axis line · Issue #987 · chartjs/Chart.js · GitHub Remove y-axis line #987. kevinkashou opened this issue on Mar 11, 2015 · 11 comments. Bar Chart | Chart.js This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change. chartjs how to disable hover lable Code Example - Grepper react chartjs 2. chart.js how to aligns legend in the chart. upload excel file using jquery ajax. Download excel using reactJS. plotly express bar graph. legend on click use default chartjs. export excel form angular array to excel. chart js x axis data bar. Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value.
Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. For the y-axis, you can use 'yAxes' property, and then you can specify the properties which you ...
Chart.js v2 hide dataset labels - Stack Overflow Jun 2, 2017 ... var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datasets: [{ label: 'I want to remove this Label', data: ...
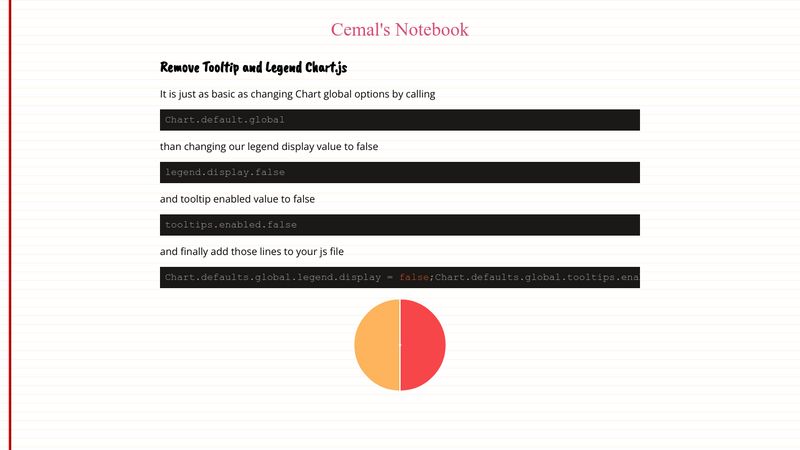
How to remove legend on charts with Chart.js v2 and JavaScript? Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… How to add multiple Chart.js charts in the same page with JavaScript?Sometimes, we want to add multiple Chart.js charts in the same page with JavaScript. In… How to Handle Click Events on […]
Chart.js — Font and Animation Options | by John Au-Yeung | JavaScript ... render is a function that renders the chart. We can also add an onAnimationProgress property to do something when the chart is being animated. And the onAnimationComplete property lets us run something when the chart is done animating. Layout Configuration. We can change various layout options with Chart.js. One option is the padding.
Data structures | Chart.js In this mode, parsing can be disabled by specifying parsing: false at chart options or dataset. If parsing is disabled, data must be sorted and in the formats the associated chart type and scales use internally. The values provided must be parsable by the associated scales or in the internal format of the associated scales.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful?
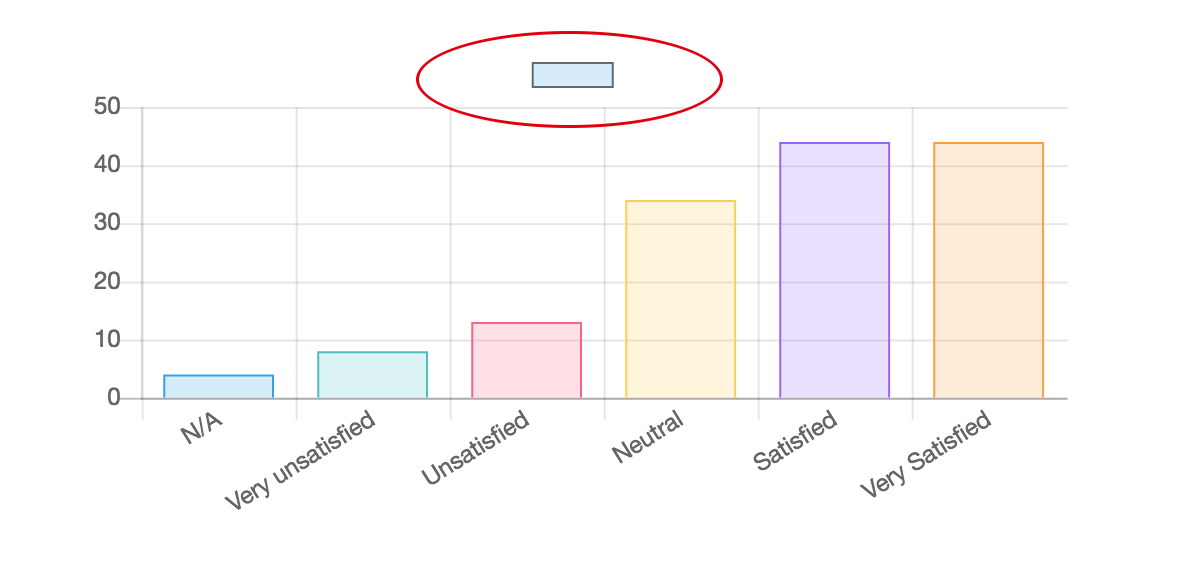
(Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me! ... Could you help me how i can disable the legend via editing the Chart.js (Beta2) or just say the line(s) which i can have a look and build my own solution. All reactions
Feature request: Enable/disable datasets · Issue #689 · chartjs/Chart.js Feature request: Enable/disable datasets. #689. Closed. bjarnef opened this issue on Oct 13, 2014 · 8 comments.
How to Show Hide Data Labels Plugin in Chart JS - YouTube Apr 4, 2022 ... Hiding the data labels from the chart requires some understanding of Chart.js and how plugins work. Luckily it is quite straightforward. We will ...
Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position.
chartjs hide labels Code Example - codegrepper.com chartjs show legend hide labels; charts js hide legend; disable label in chart js; chart js 2.9.3 hide legend in stacked bar chart; chart js don't show legend; chart js hide dataset legend; chart js hide legends; chart js hide y legend; chart js legend hidden; chart js legend onclick hide; chart js line hide legend; chart js remove dataset name ...
How to remove tick marks in Chart.JS - Do Not Panic Here are some details on the previous code: First, we get a reference to the "hours" axis, which is just the X-axis Then, we hide the default tick marks Finally, for each tick, we just compute its position and we draw a small line So, as you can see, the trick is just to draw the ticks.
Hiding Labels on Radial Chart · Issue #524 · apexcharts/apexcharts.js Line 7 labels: ['Progress'] Is there a way to disable these, WITHOUT just entering an empty whitespace. Not supplying the chart with a label key, defaults the label to series-1. Ideally, when not supplying labels, it removes that SVG and bumps everything below up.
javascript - Remove x-axis label/text in chart.js - Stack Overflow Faced this issue of removing the labels in Chartjs now. Looks like the documentation is improved. Chart.defaults.global.legend.display = false; this global settings prevents legends from being shown in all Charts. Since this was enough for me, I used it.
jquery - chart.js - Disable labels - Stack Overflow I'm using Chart.js. How can I disable the labels, both X and Y? The scaleShowLabels option does not work. jquery; chart.js; Share. Improve this question. Follow edited Nov 9, 2013 at 5:18. Sean Vieira. 151k 32 32 gold badges 309 309 silver badges 290 290 bronze badges.








%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})



















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)





![FEATURE] Disabled legend by datasets · Issue #4760 · chartjs ...](https://user-images.githubusercontent.com/19151602/30421656-b7cf0356-993d-11e7-90b1-3e3895bd344f.png)


Post a Comment for "45 chart js disable labels"