44 contact form 7 labels inside fields
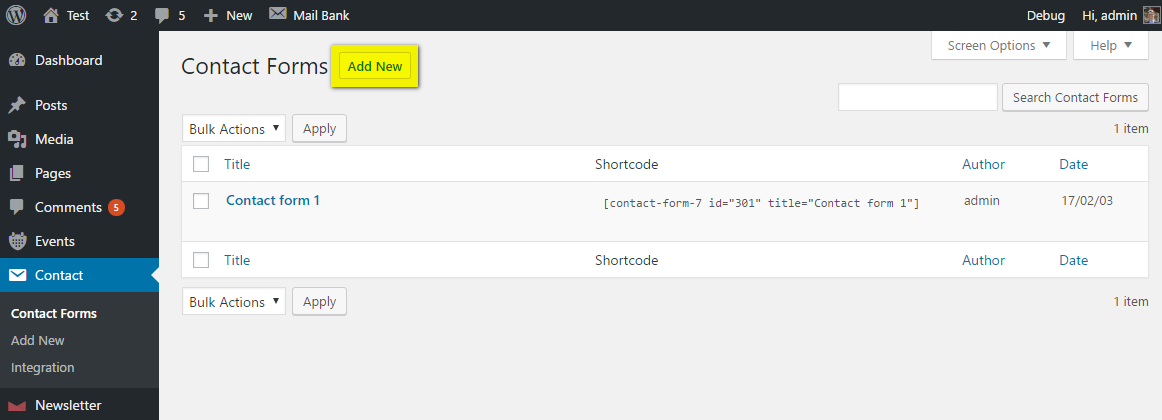
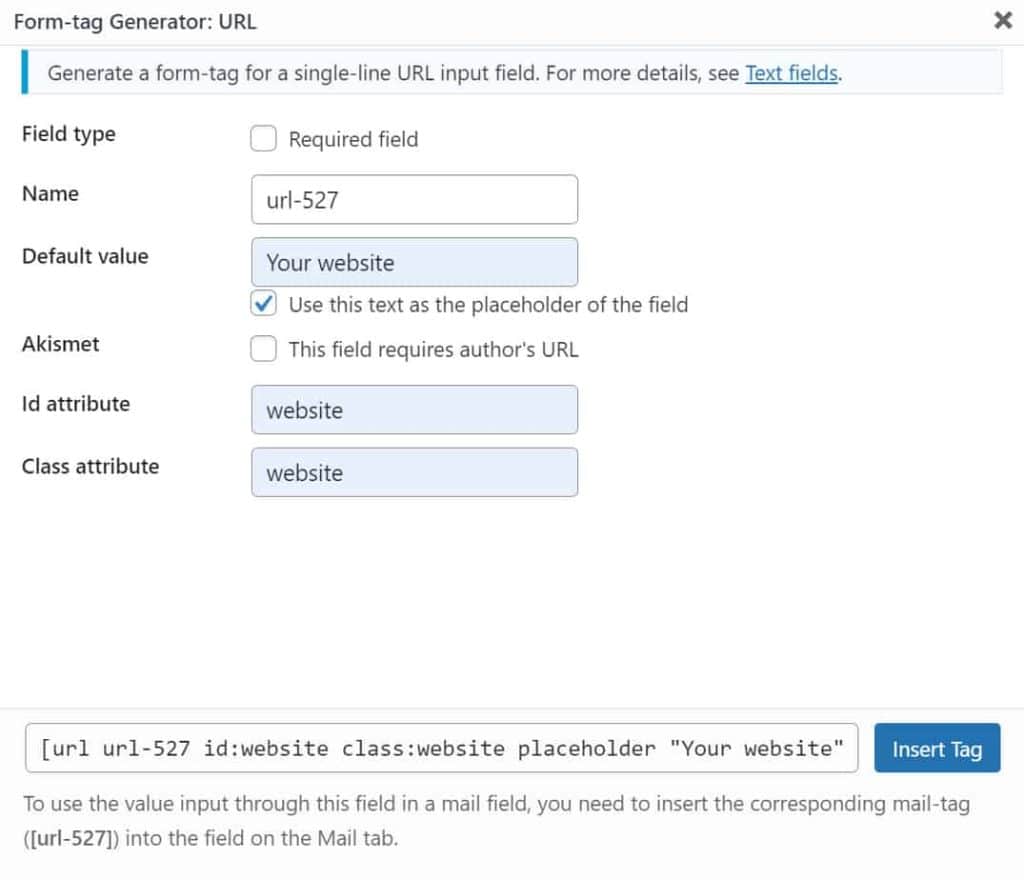
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher. How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog To do so, in your WordPress dashboard, select Plugins → Add Plugin from the menu. Then type Contact Form 7 into the search function. Once the Contact Form 7 plugin is displayed, click Install → Activate. Once it's activated, you can find the plugin's functionality in the new Contact area of your WordPress dashboard.
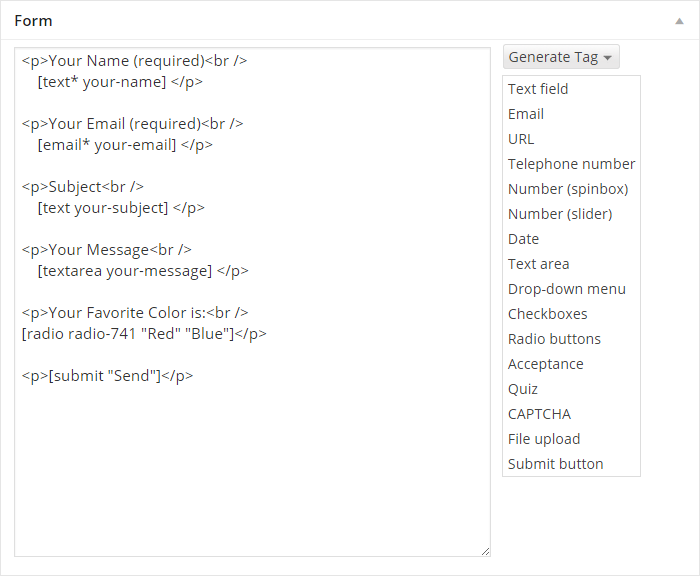
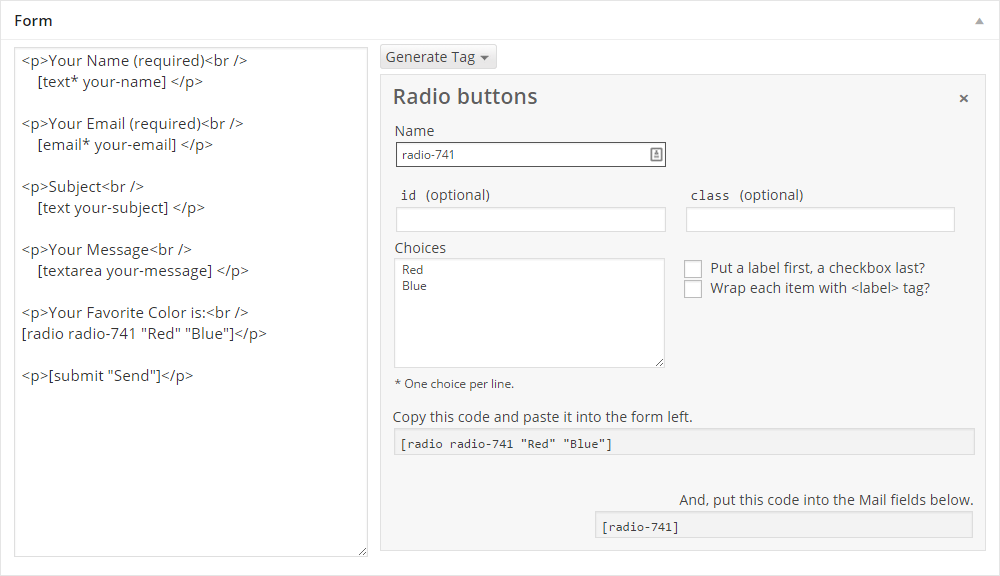
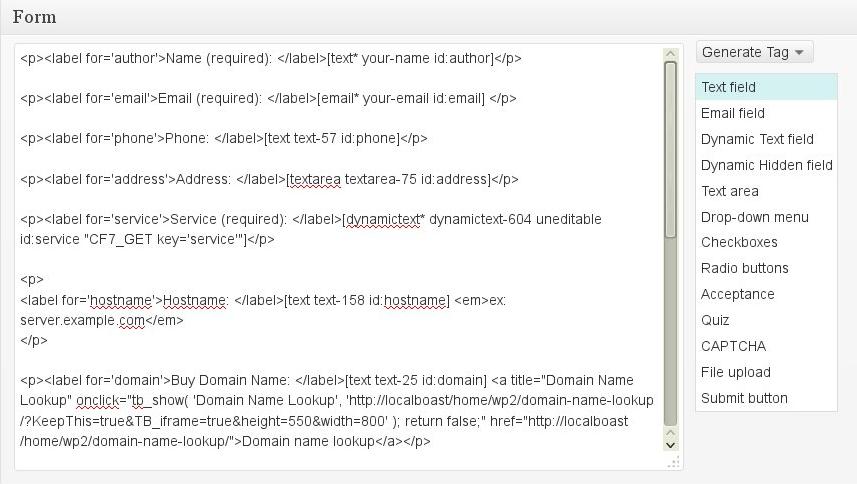
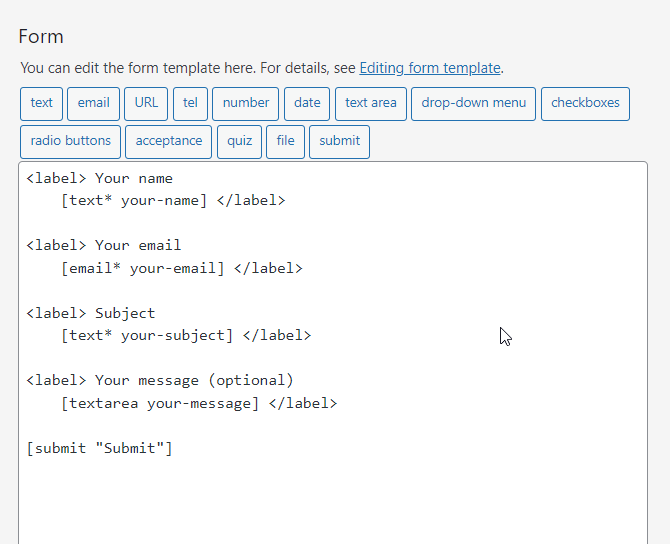
Place text before and inside fields in contact form 7 for Wordpress ... The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"]

Contact form 7 labels inside fields
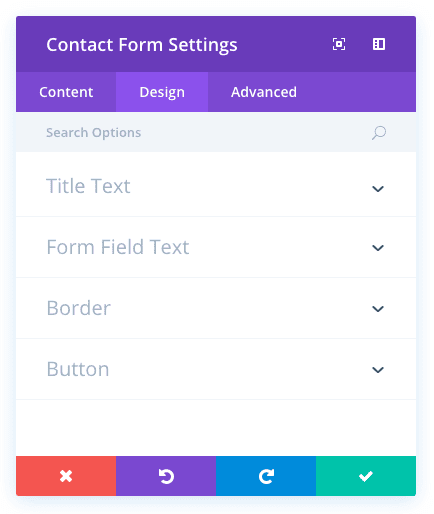
Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it. How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Contact form 7 labels inside fields. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Contact fields, form elements, and field groups - Oracle The Oracle Eloqua form Design Editor uses three types of design components to build your forms: contact fields, form elements, and field groups. These components are found in the Design tab. Drag-and-drop them onto the canvas to add them to your form. Learn more about each of these form design components and how to customize them: Contact fields. How to create contact form 7 2 fields on same line and ... - YouTube How to create contact form 7 2 fields on same line and customize itJoin Fiverr: about WordPress: https... contact form 7 label inside field - dopepope.com contact form 7 label inside field The picture makes more sense than the words & it conveys better outcomes. Attention! "Contact Form 7 - Repeatable Fields" has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range.
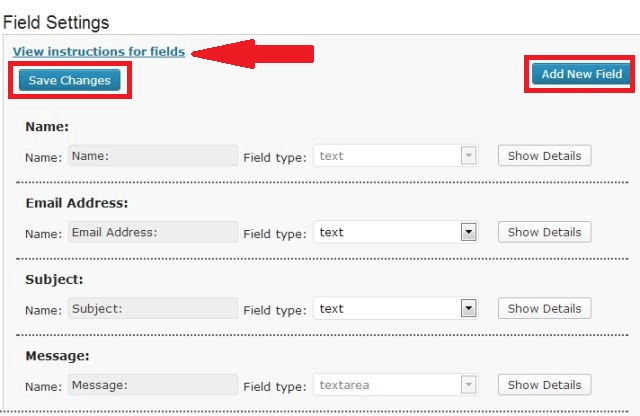
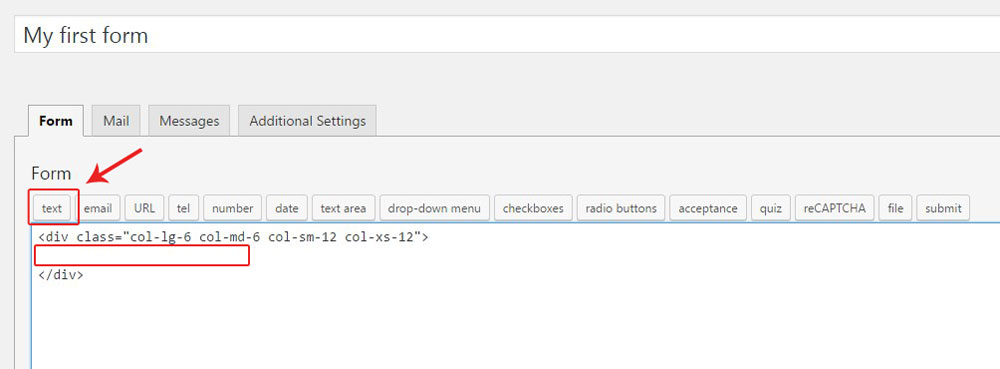
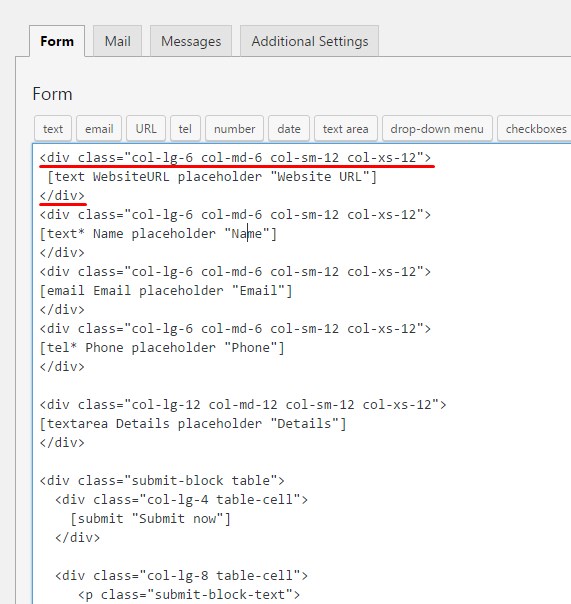
Conditional Fields with Contact Form 7 - PlethoraThemes The Basics The use of Contact Form 7 is based on Tag Names. Using the tag generator tools, add some tags which will be displayed in the contact form. The syntax is very simple. You can find all the syntax rules here Let's use a small example. How to change Contact Form 7 Placeholder Text Color If you want the style applied specifically only to contact form 7 fields then you can do this:.wpcf7::-webkit-input-placeholder { /* WebKit browsers */ color: #000 !important; opacity: 1; } In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like ... How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns. Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
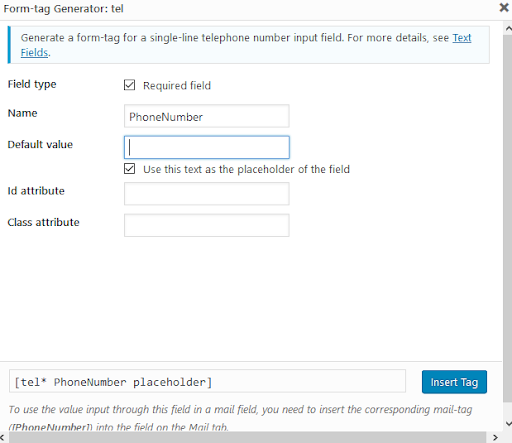
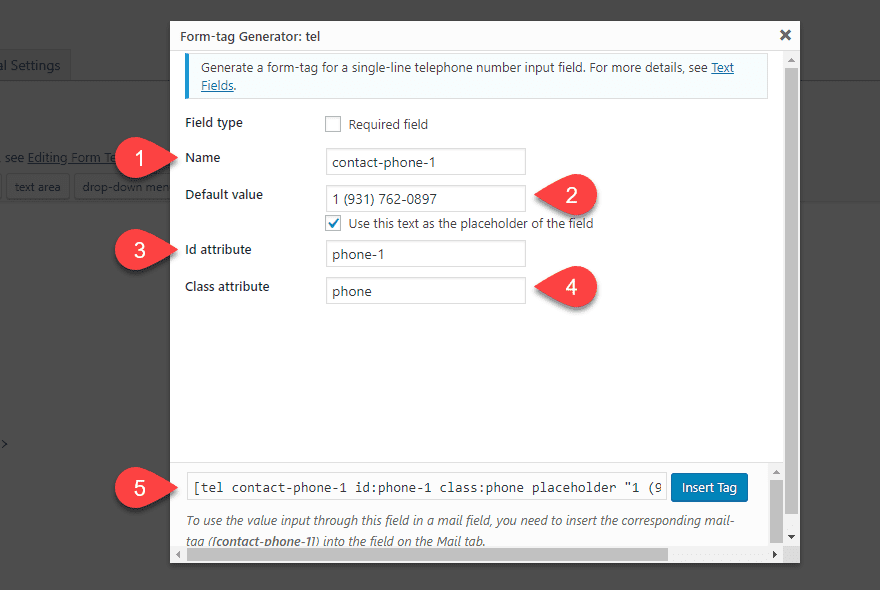
Conditional Fields for Contact Form 7 Tutorial Paste the text above, turn off Text mode, and you should see these fields appear: Save the form once more, copy your Contact Form 7 shortcode to a new page (if you haven't done so already) and publish your page. That's it! Only one thing left to do now. Customizing the email message Contact Form 7 Mail From Field - How to Set it Properly - IMWZ Your Name (required) [text* your-name size:30 maxlength:60] Your Email (required) [email* your-email] Your Phone Number [tel your-tel "012345678"] Subject [text your-subject] Your Message [textarea your-message] [submit "Send"] Mail Tab Data How to add calculated fields form - contact form 7 - Brilex 007 Adding calculation formula. To add calculation formula click on the Calculation form tag, and add calculation you want in calculation formula field. Use first and second number names for calculation. Insert this tag inside label as well. Save the form, copy the shortcode, and paste it into post, page, or text widget content. How to set up Conditional Fields for Contact Form 7 To do that, click on "Conditional fields" tab. Then click on "+add new conditional rule" button. Next, show the group list. From above, you create two groups which are Technical-selected and Sale-selected. adding new conditional rule. We want to show the technical message box when users click on Technical option.
Contact Form 7 Inline Fields - MOOI Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for ...
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow You would need to hide it on a onChange event I think. try to add something like this to your .js $ ('wpcf7-form-control').change (function () { $ (this).parent ().find ('label').hide (); }); - cptnk Jun 24, 2013 at 8:22 To make it easier for us, please post here your snippet. - Spokey Jun 24, 2013 at 8:23 Add a comment 1 Answer Sorted by: 1
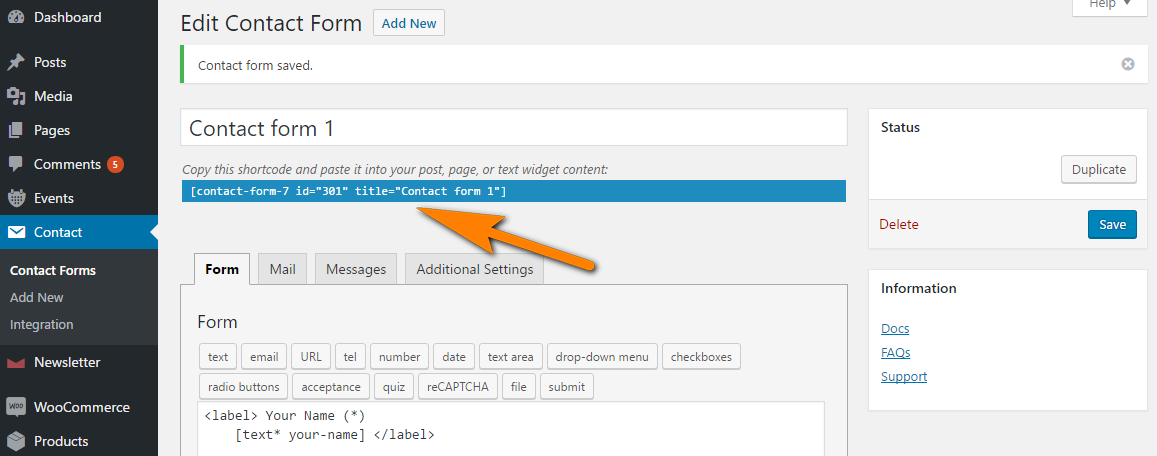
Simple Way to Add Contact Form 7 Placeholder Text It's simple! In your WordPress dashboard go to Contact -> Contact Forms -> find the needed contact form and press the Edit button. Find the code of the contact form in the From tab and add placeholder="Whatever the placeholder text should say" for each filed, to which the placeholder needs to be added. For example, I have this name filed ...
Contact Form 7 Conditional Fields Alternative with Tripetto The Contact Form 7 - Conditional Fields plugin. It has hundreds of five-star reviews on the WordPress Plugin Directory. It also has a lot of active installations and the developer provides regular updates. Much like its parent plugin, the Contact Form 7 - Conditional Fields add-on is a simple tool that offers limited functionality.
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
Contact form 7 Conditional Fields - Ultimate Addons for Contact Form 7 With Contact form 7 Conditional Fields addon, you can show or hide form fields to users depending on what user chooses on the form as well as the logic set on the backend options panel. You can easily add any type of conditional logic to Contact Form 7.
Contact form 7: definitive guide (2022) - SupportHost Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field Mail option (2) The Messages tab The Additional Settings Tab Adding the form to the contact page Protect Contact Form 7 from spam Create a reCAPTCHA API key Contact Form 7 and performance
Use Contact Form 7 CSS To Style Almost Anything in CF7 Make it letters only (uppercase and lowercase are ok). Then to select that specific form for CSS styling you just put a period before the unique name you created. In my example it would be: Advertisement. .uniqueClassName. Now when using the Contact Form 7 CSS code below you would replace the class .wpcf7 with you're unique class name.
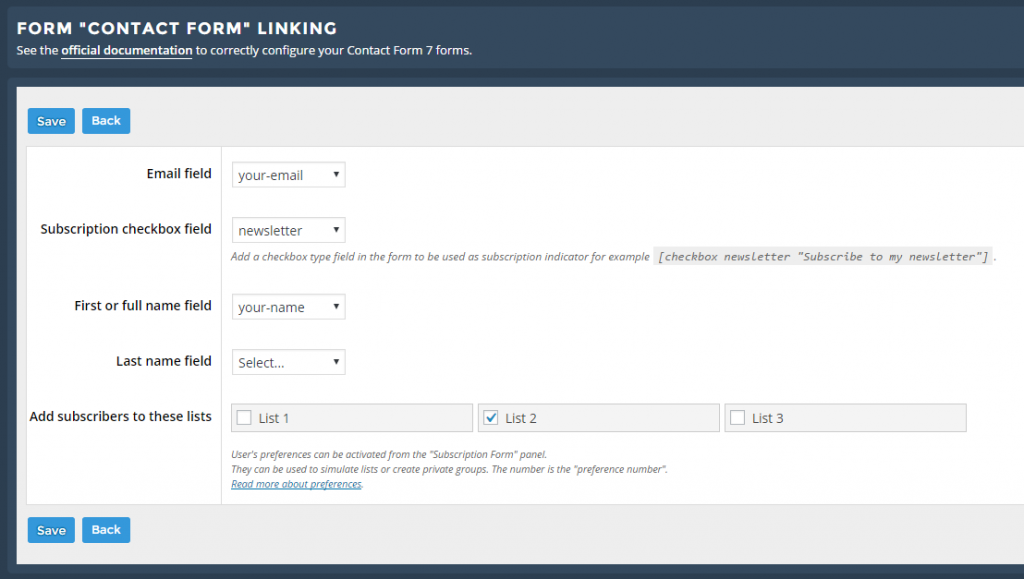
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.








































Post a Comment for "44 contact form 7 labels inside fields"