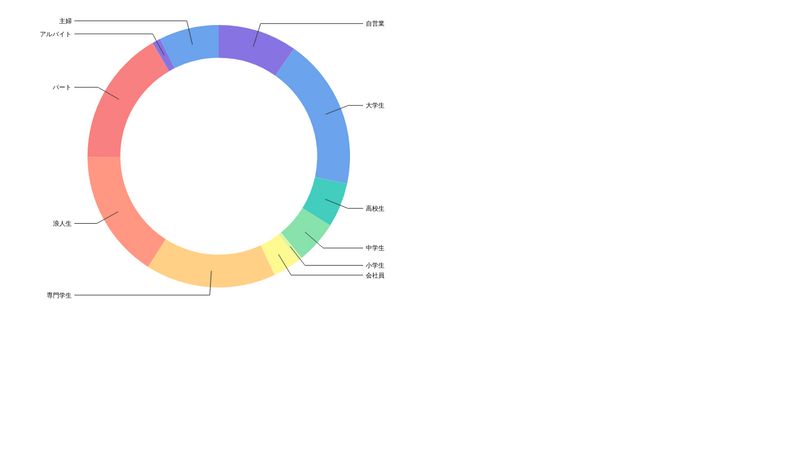
40 highcharts pie chart data labels
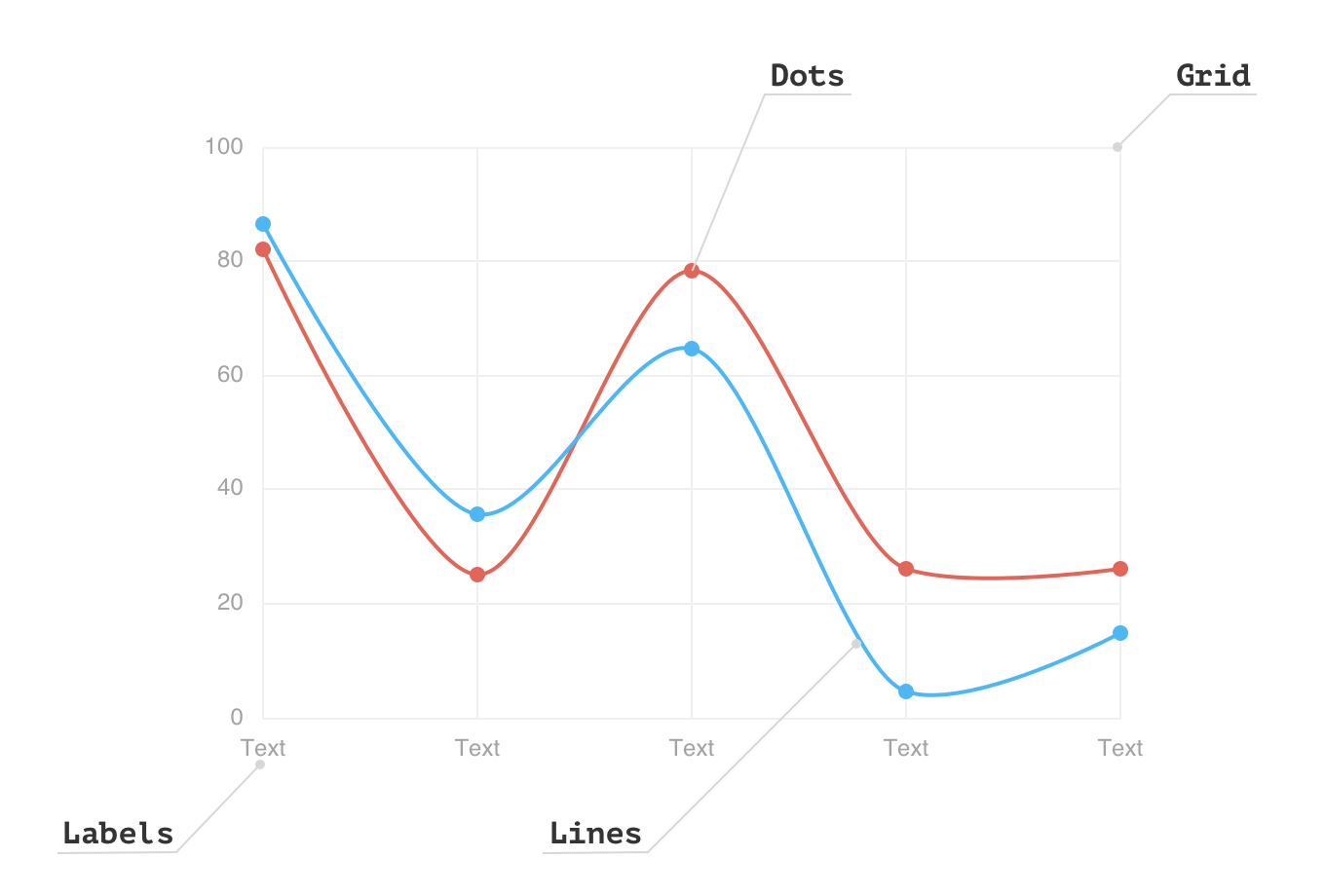
Organization chart | Highcharts.com Organization charts are a common case of hierarchical network charts, where the parent/child relationships between nodes are visualized. Highcharts includes a dedicated organization chart type that streamlines the process of creating these types of visualizations. Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
Pie with drilldown | Highcharts.com Highcharts Demo: Pie with drilldown. Pie chart where the individual slices can be clicked to expose more detailed data.

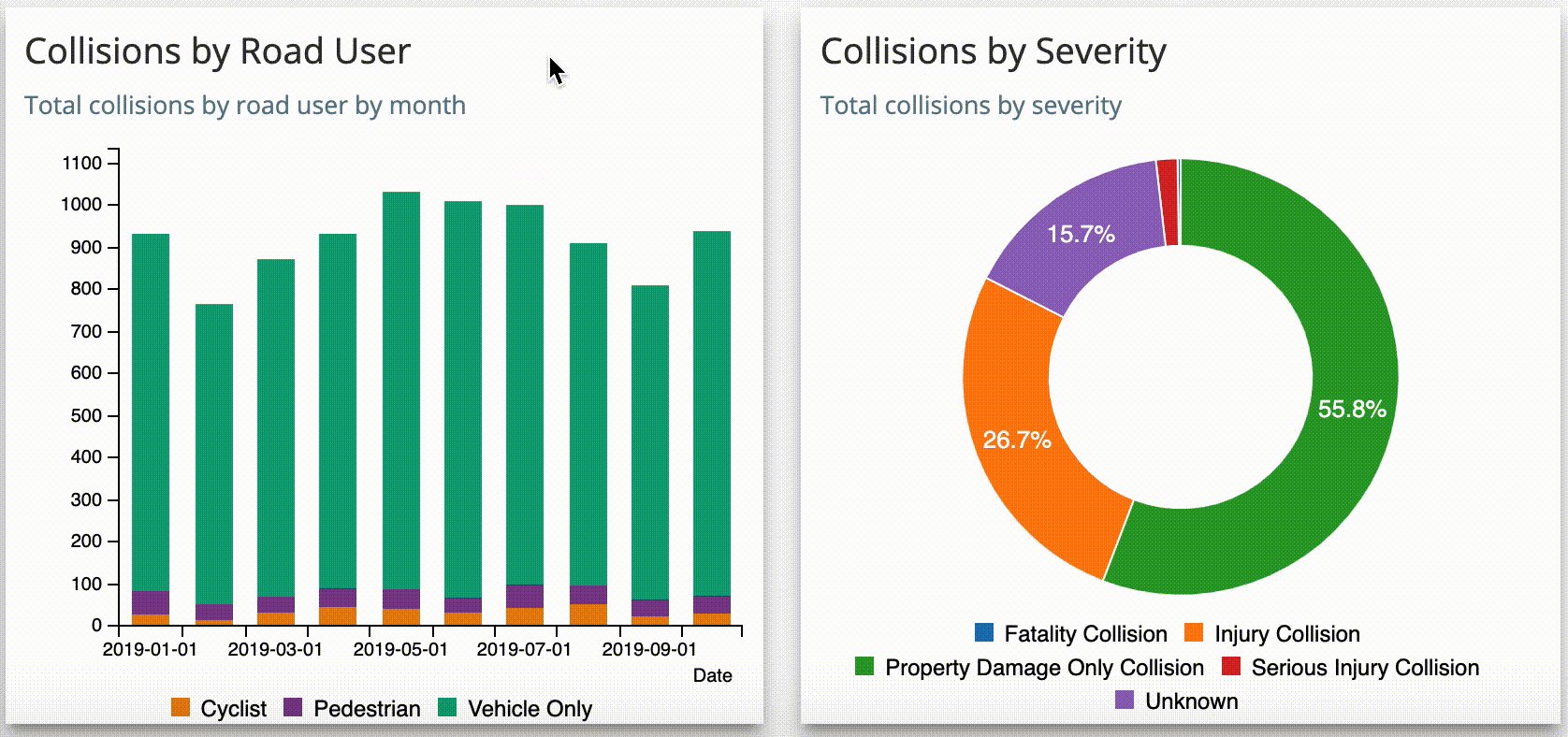
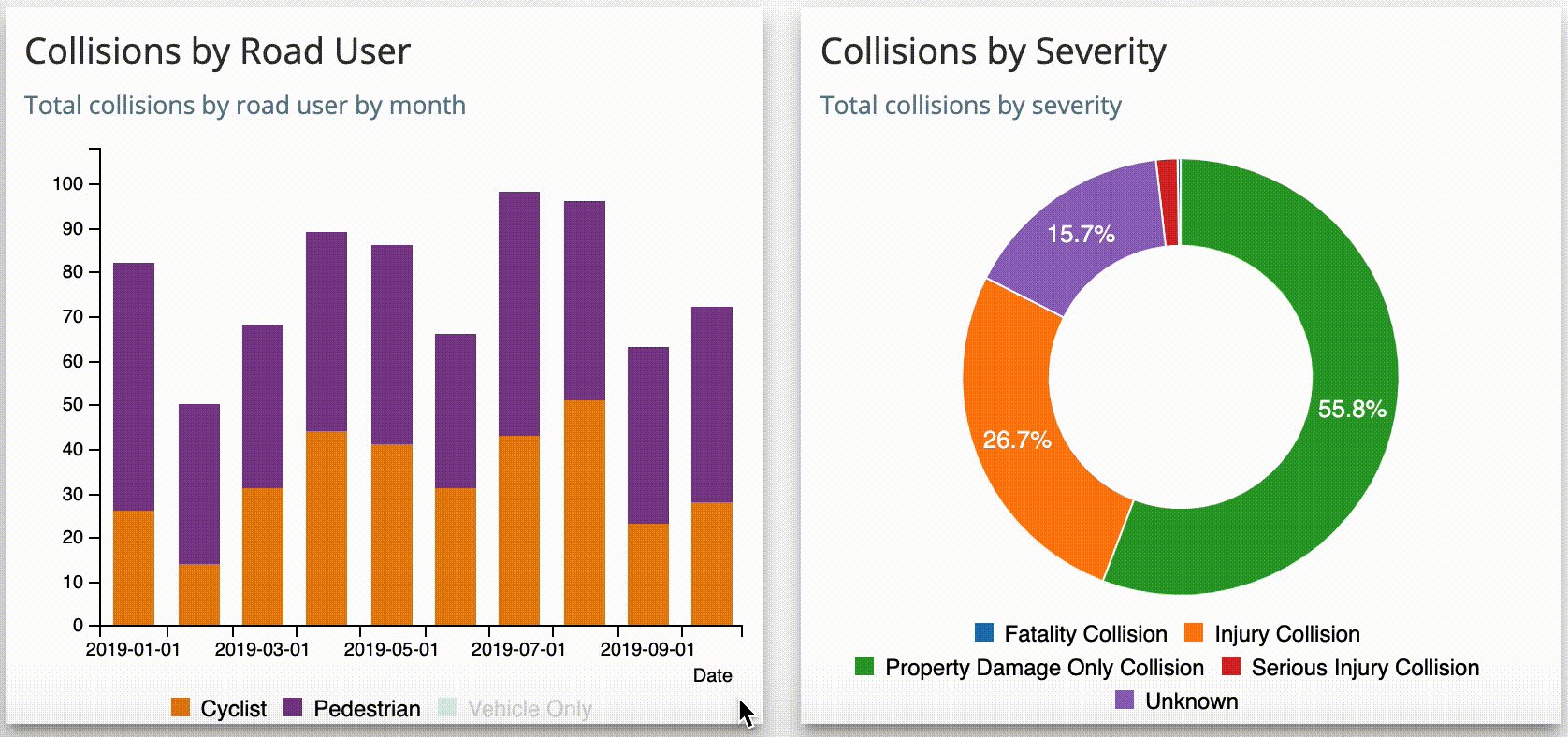
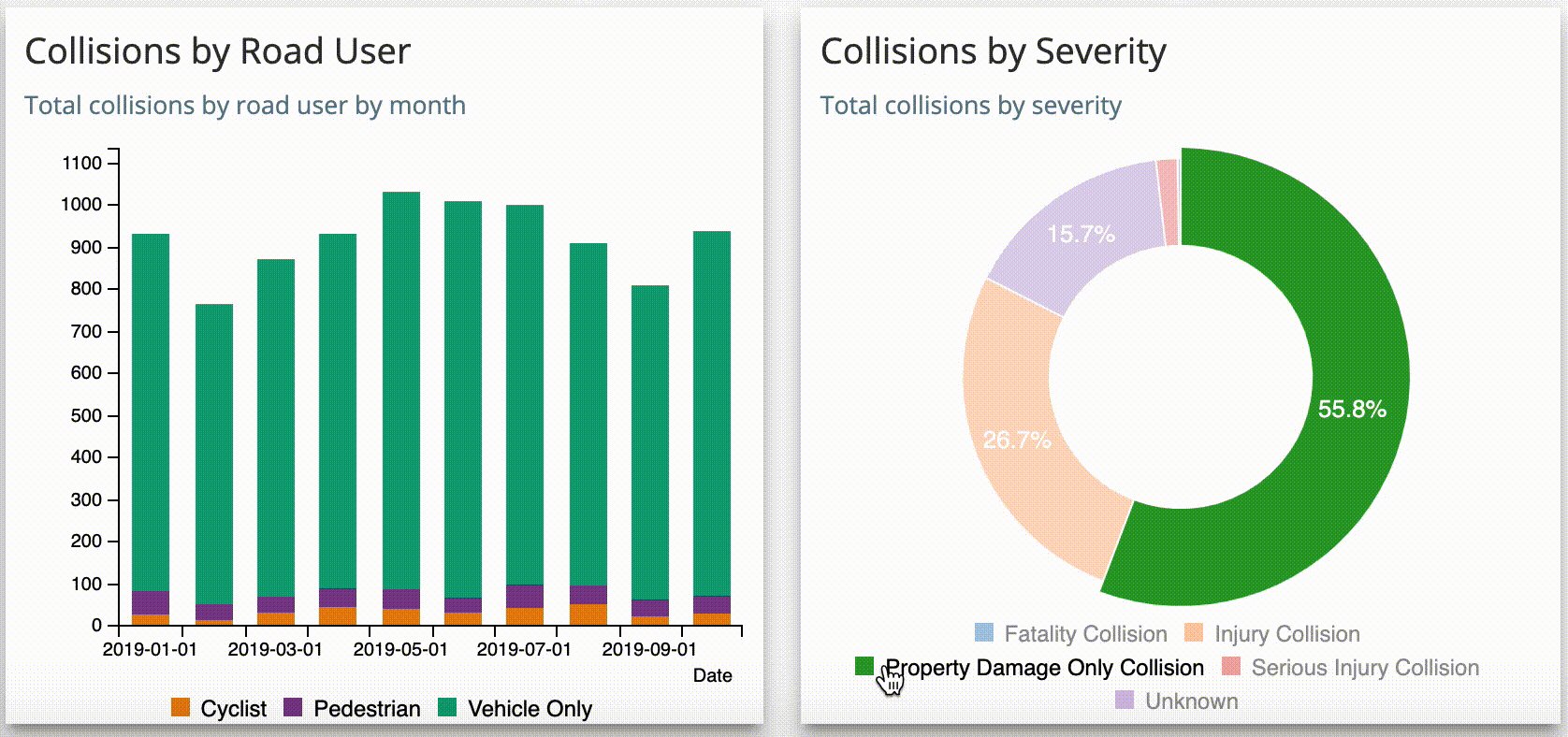
Highcharts pie chart data labels
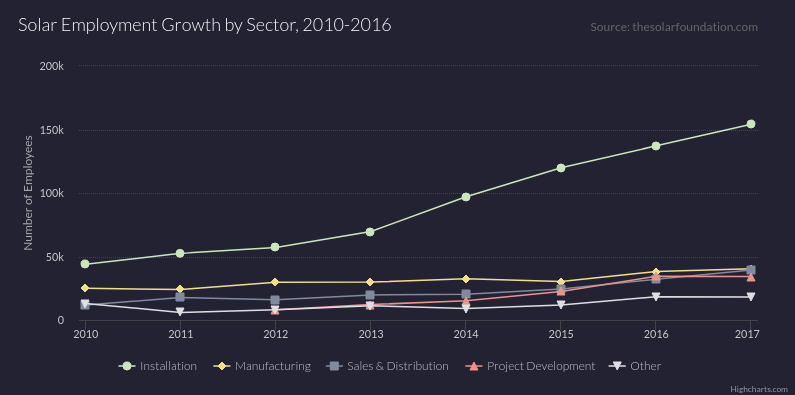
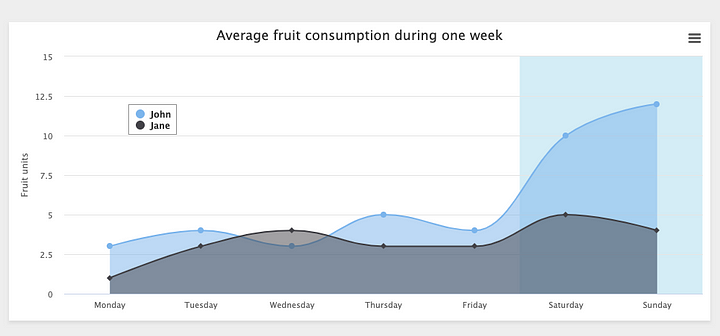
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Highcharts pie chart data labels. Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.


































Post a Comment for "40 highcharts pie chart data labels"